Movie Ticketing
Enhancing Convenience and Efficiency
As part of my UX certification course, I independently designed a movie ticketing app aimed at solving the challenges of long queues and overbooked tickets at cinemas. The goal was to create a seamless digital experience where users could book tickets from anywhere while receiving timely reminders for their movie schedules. To achieve this, I conducted user research, developed personas, identified pain points, created user stories and journey maps, and designed wireframes, low-fidelity prototypes, and high-fidelity prototypes to refine the user experience.
Visual Designer, UX Designer, UX researcher
Users frequently encountered the following issues when purchasing movie tickets:
Long ticketing queues: Users had to wait in long lines, especially during blockbuster releases.
Overbooked tickets: Many users arrived at the cinema only to find their preferred movie fully booked.
Missed movie schedules: Busy users often forgot about their movie bookings and showtimes.
Efficiency Matters: Users want a fast and simple booking process with minimal steps.
Personalization Improves Engagement: Reminders and tailored notifications increased user satisfaction.
Search Optimization Enhances Usability: Filtering by movie title and time improved navigation and user efficiency.
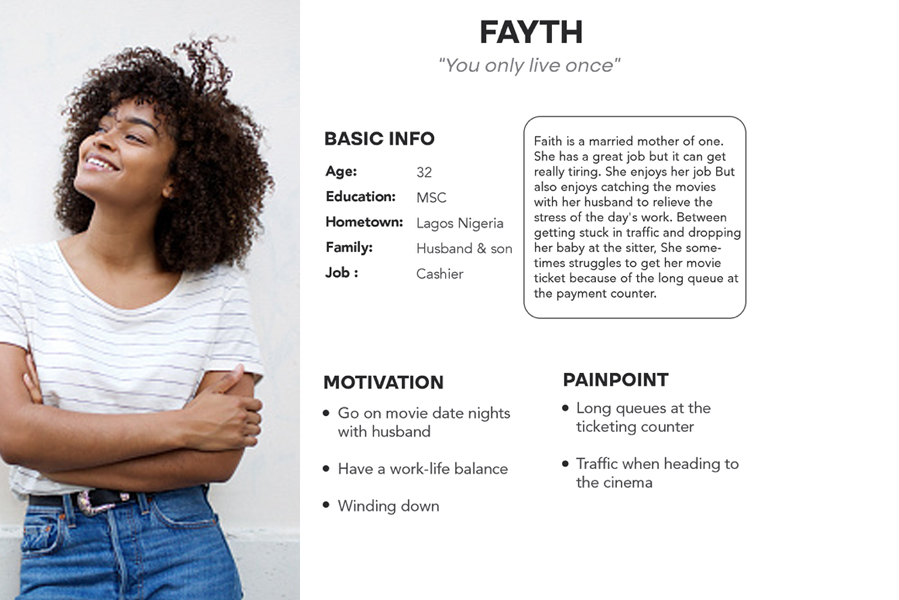
User Persona
To better understand user behavior, I conducted interviews with moviegoers and identified a key persona. This persona guided design decisions, ensuring the app provides a seamless ticket-booking experience that fits into her busy lifestyle.
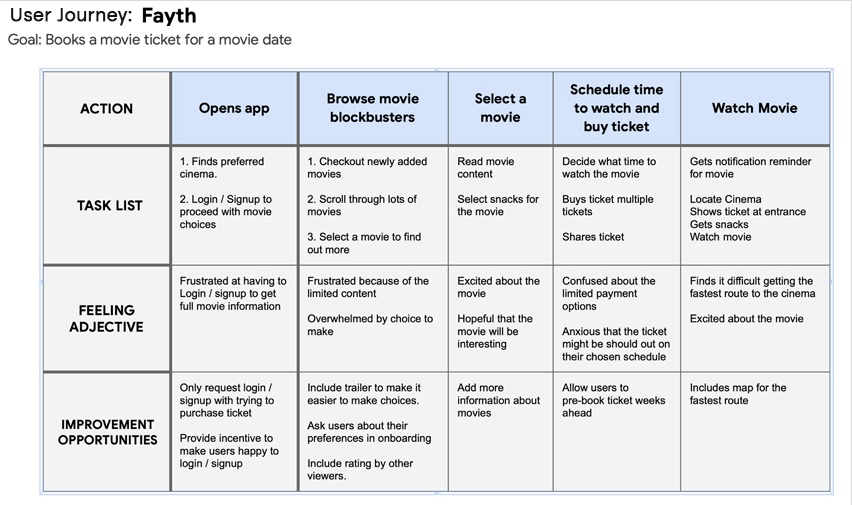
User Journey
With a focus on achieving a smooth booking experience, I created a current-state user journey map to identify inefficiencies. Key optimizations included:
- Removing two unnecessary steps in the checkout process to reduce friction.
- Identifying and eliminating potential drop-off points to improve conversion rates.
I began the design process with low-fidelity sketches and wireframes, ensuring quick visualization of concepts without losing time. The sketches were based on user interviews, business goals, and heuristic evaluations. Throughout the design process, I consistently referred back to them to maintain focus on the project’s primary objectives.



To address these challenges, I designed an app that introduced:
Online Ticket Booking: Users can reserve tickets from their homes or offices, eliminating the need for physical queues.
Real-time Seat Availability: Prevents overbooking by displaying current seating options.
Movie Reminders & Notifications: Users receive alerts for upcoming movies and new releases.
The Dine App introduces innovative features that address the identified challenges:
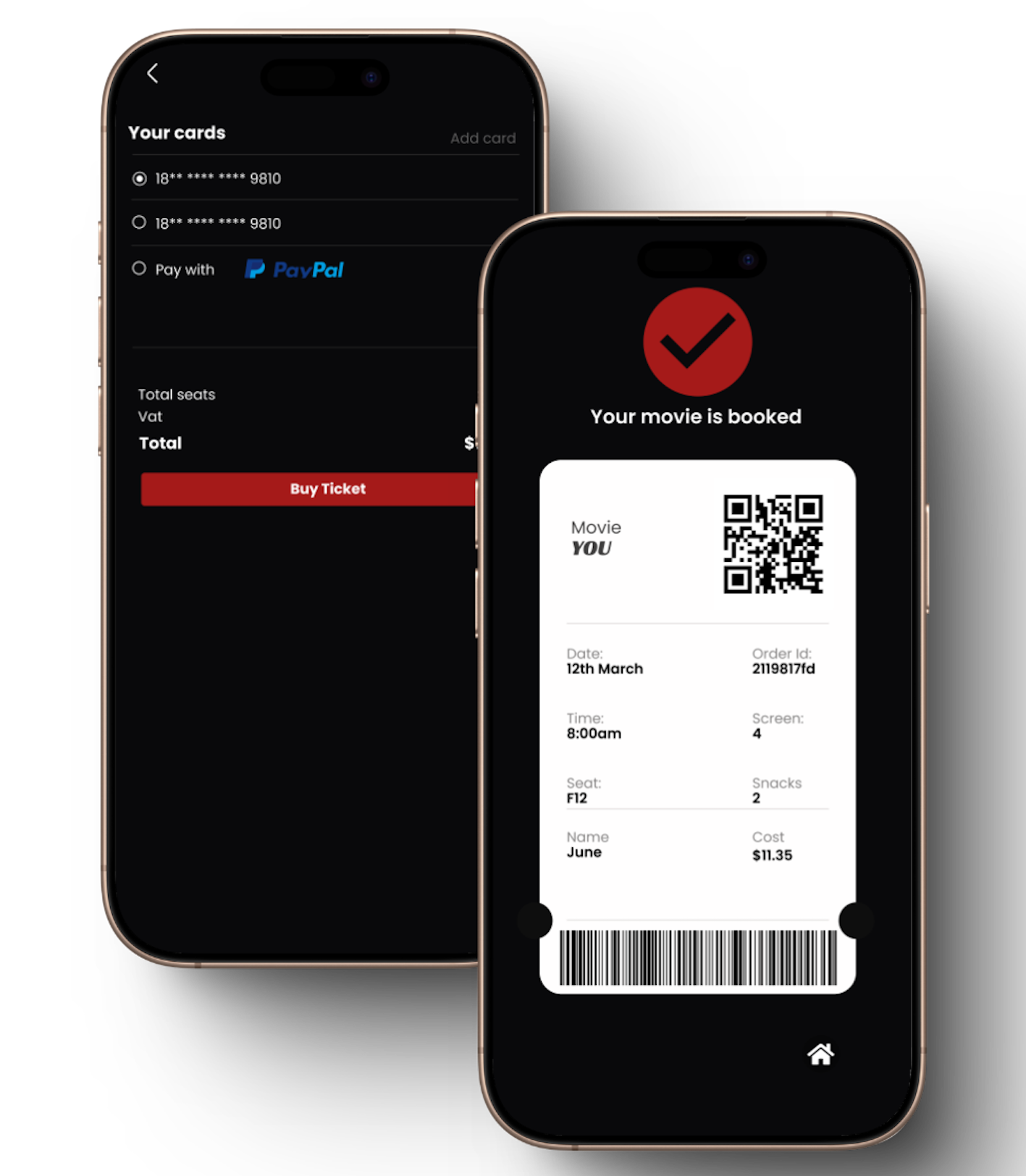
Using Figma, I translated my sketches into low-fidelity wireframes and gradually improved them with stock images for better clarity. After conducting three usability tests, I refined the design and proceeded to create high-fidelity prototypes.
After developing a functional high-fidelity prototype, I conducted usability tests with real users. The insights led to the following key improvements:
Enhanced Search Options – Instead of a general search, I added a “Search by Title” and “Search by Time” feature, making it easier for users to find movies.
Clearer UI Design – Refined visuals and aligned colors and fonts with the “Stark Movies” brand identity to enhance user experience.


To further enhance the user experience, I plan to introduce:
Google Maps Integration – To help users find the fastest route to their cinema.
Live Chat Support – For real-time assistance with bookings and inquiries.
Movie Trailer Feature – Allowing users to watch trailers before booking.
Advertisement Options – Enabling vendors to promote relevant products within the app.
This project deepened my understanding of designing intuitive and efficient user experiences. By addressing key pain points and refining the booking process, I successfully bridged the gap between user needs and business objectives. The experience reinforced my belief in user-centered design as a key driver in creating seamless digital solutions.